之前都知道css的link在页面会柱塞页面渲染,但是css还有一种引入方式 @import
<style>
@import url("CSS文件");
</style>
可以用style标签内嵌的方式引入,如果这个css文件有延迟,会阻塞渲染吗?
做一个实验看看 [demo]
现象:1. 页面2秒后显示红色
2. 尽管import的是蓝色在后面,div显示红色
结论:1.import引入的css也会阻塞页面渲染
2.improt的css的权重总是比link引入的低
之前都知道css的link在页面会柱塞页面渲染,但是css还有一种引入方式 @import
<style>
@import url("CSS文件");
</style>
可以用style标签内嵌的方式引入,如果这个css文件有延迟,会阻塞渲染吗?
做一个实验看看 [demo]
现象:1. 页面2秒后显示红色
2. 尽管import的是蓝色在后面,div显示红色
结论:1.import引入的css也会阻塞页面渲染
2.improt的css的权重总是比link引入的低
//请写出输出内容
async function async1() {
console.log('async1 start');
await async2();
console.log('async1 end');
}
async function async2() {
console.log('async2');
}
console.log('script start');
setTimeout(function() {
console.log('setTimeout');
}, 0)
async1();
new Promise(function(resolve) {
console.log('promise1');
resolve();
}).then(function() {
console.log('promise2');
});
console.log('script end');
/*
script start
async1 start
async2
promise1
script end
async1 end
promise2
setTimeout
*/
这道题属于异步变成的知识点,但是底层是有一个叫 宏任务与微任务 的队列来支持
宏观任务:主进程代码,setTimeout, setInterval, UI交互事件
微任务:常见的就是.then, yield, await

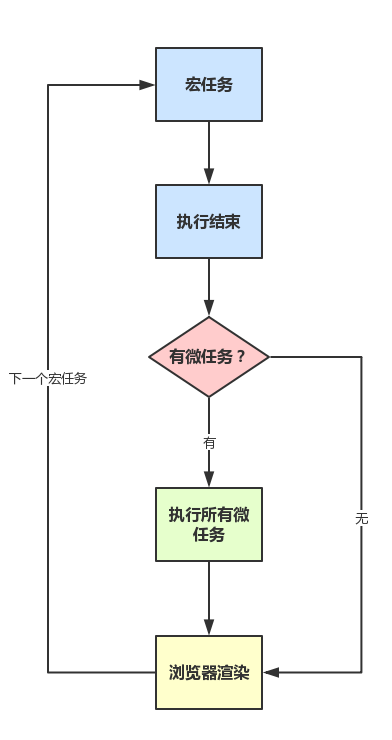
相当于有一个渲染过程包含2个任务队列,先执行宏任务,宏任务里面行微任务(如果有),然后触发渲染,在进入下一个宏任务。
参考资料 https://github.com/Advanced-Frontend/Daily-Interview-Question/issues/7